Darts
A darts az egyik legnépszerűbb sport, és remek kikapcsolódás is. Sok helyen lehet gyakorolni, játszani. A következő dokumentummal ezt a játékot mutatjuk be.
A játék bemutatásához szükséges fájlok a következők: keret.jpg, menu.png, baldart.jpg, dart.jpg, eszkozok.txt, jatekok.txt, tortenet.txt, versenyszab.pdf.
A feladat során 4 weblapot kell készíteni a leírás és a minták alapján. Mindegyik oldal tetején ugyanaz a kép és keret jelenjen meg!
Források
Feladatok
- A baldart.jpg állomány tükrözésével készítse el a jobbdart.jpg állományt!
- Az egységes fejléc elkészítéséhez a keret.jpg képet igazítsa középre, szélességét állítsa 800 pontosra!
- Az elkészített baldart.jpg és jobbdart.jpg képet illessze be a keretkép alá: bal oldalra a baldart.jpg, jobb oldalra a jobbdart.jpg képet! A két kép egymás mellett, szimmetrikusan, középen helyezkedjen el!
- A weboldalak háttérszíne egységesen világos drapp színű, #E7D9B6 kódú legyen! A betűszín legyen piros színű, #CC0000 kódú! Menüpontok elkészítése:
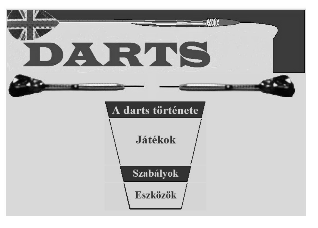
- A menu.png másolásával és tükrözésével készítse el a bekezdés melletti keretet! A segédvonalak meghosszabbításával különítse el a mezőket egymástól!
- A felső és a harmadik sor háttérszínét állítsa sötétzöld, RGB (14, 88, 29) kódú színűre! A második és negyedik sor, illetve a menü melletti rész háttérszíne egyezzen meg az egységes háttérszínnel, RGB (231, 217, 182)!
- A betűk színét állítsa a sötétzöld háttérnél a másik háttérszínre és fordítva! A keret széle és a menüpontokat elválasztó egyenesek legyenek piros színűek, RGB (204, 0, 0) kódúak!
- A minta szerinti szövegeket készítse el Times New Roman vagy Nimbus Roman betűtípussal, 22 pontos mérettel és félkövér stílussal!
- Vágja szét külön állományokba az egyes menüpontokat. „A darts története” részt mentse menu1.png néven; a „Játékok” részt menu2.png; a „Szabályok” részt menu3.png; az „Eszközök” részt pedig menu4.png néven! Weboldalak elkészítése:
- Hozzon létre az egységes fejléccel egy darts.html lapot! Erre a lapra kell a menüpontokat elhelyezni! A menüpontokat tartalmazó állományokat az elkészült fejrész alá, középre helyezze el!
- Készítsen mindegyik képre hivatkozást! A menu1.png képre kattintva a tortenet.html lapot, a menu2.png képre kattintva a jatekok.html lapot, a menu4.png-re kattintva pedig az eszkozok.html lapot nyissa meg! A menu3.png képre kattintva a versenyszabályzatot bemutató versenyszab.pdf állomány jelenjen meg! (Amennyiben nem készítette el a menü képeket, használja a potmenu.png állományt!)
- A darts történetét bemutató tortenet.html oldal tetejére helyezze el az egységes keretet! A keret.jpg képre kattintva a darts.html oldalt mutassa a böngésző! (Ezt a további oldalaknál is állítsa be!)
- Az elkészült fejrész alá írja be a „A JÁTÉK TÖRTÉNETE” szöveget. Ezt helyezze középre, és állítson be egyes szintű címsor stílust!
- A darts történetét bemutató szöveget másolja be a tortenet.txt fájlból! A beillesztett szövegben „!!” jelöli a bekezdéseket. Tördelje ezek szerint a szöveget, és törölje a „!!” jeleket! A szöveg legyen sorkizárt!
- A jatekok.html oldalon az elkészített fejrész alá középre igazítottan, egyes szintű címsor stílussal formázza „DARTS JÁTÉKOK” szöveget!
- Ez alá – a mintának megfelelően – illessze be a jatekok.txt fájl tartalmát az oldalra! A legkedveltebb játékok neveit tagolja felsorolással, és emelje ki félkövér stílussal! A felsorolás után húzzon egy 2 pont vastag, 90% széles sötétzöld, #0E581D színkódú vonalat, amit igazítson középre!
- A játékok nevét formázza hármas szintű címsor stílussal!
- Az eszkozok.html lapon az elkészített keret alá a html kódba illessze be az eszkozok.txt fájlban lévő kódrészletet! (A kódrészlet egy táblázat és a benne lévő szöveg leírását tartalmazza.)
- A dart.jpg képet szúrja be a "Soft szakág esetén" szöveg fölé!
- Írja be a beszúrt táblázat alá új bekezdésbe a „Forrás: Magyar Darts Szövetség honlapja www.darts.hu” szöveget! A szöveget igazítsa középre, és betűméretét csökkentse!


Minta