Weblapok formázása CSS segítségével
A CSS (kaszkádolt stíluslap, Cascading Style Sheet) segítségével úgy formázhatunk egy weboldalt, hogy a formázási információk jól elkülöníthetők, általában egy külön állományban adhatók meg.
A CSS használatának előnyei:
- letisztultabb HTML kód
- rövidebb HTML kód
- a "dizájn" egyszerűbben módosítható
- ugyanaz az oldal több stílusban is megjeleníthető
- a CSS több formázási lehetőséget ad, mint a HTML
Helló CSS példa
HTML
<html>
<head>
<link rel="stylesheet" type="text/css" href="stilus.css" />
</head>
<body>
<h1>CSS példa</h1>
<p>
Helló CSS!!!
Ez egy minimális CSS példa.
</p>
</body>
</html>
CSS
H1 {
color:blue;
border-bottom: solid 2px;
font-size: 18pt;
}
P {
font-size: 12pt;
background-color: silver;
margin: 20px;
padding: 15px;
}
Böngészőben
A CSS utasítások szerkezete
A CSS utasítások egy szelektorból és egy deklarációs blokkból állnak.
CSS csatolása a HTML kódhoz
Inline
Fejlesztésnél nem javasolt, de tanuláshoz hasznos lehetőség. Lényegében az összes HTML tag-nek van egy "style" attribútuma, amivel ahhoz a konkrét elemhez rendelhetünk információkat. A grafikus szerkesztők sokáig ezt az attribútumot használták formázásra, de így pont a CSS lényege vész el: a tartalom és a forma szétválasztása.
<H1 align="center" style="color:red">Piros címsor</H1>
Fejlécben
A HTML dokumentum fejlécében ("HEAD") egy külön tag ("STYLE") használható a CSS utasítások felsorolására. Ez már egy picit jobb, mint az inline megoldás, de még mindig baj, hogy a CSS-információ nem különül el a HTML állománytól, így egy mások oldalon nem használható.
<html>
<head>
<style type="text/css">
h1 {color:red}
p {color:blue}
</style>
</head>
<body>
<h1>Fejléc</h1>
<p>A bekezdés.</p>
</body>
</html>
Importált fájlban
A fejléc "STYLE" tag-jének tartalmát külső fájlból is importálhatjuk.
<head>
<style type="text/css">
@import url("stilus.css");
</style>
</head>
Hivatkozott CSS állományban
Szintén a fejlécben használható a "LINK" tag a stíluslapok csatolására.
<link rel="stylesheet" type="text/css" href="stilus.css" />
CSS parancsok csoportosítása
| Eredeti | Csoportosított |
|
H1 {color:blue}
H2 {color:blue}
H3 {color:blue}
|
H1, H2, H3 {color:blue}
|
|
P {color:red}
P {font-size: 12pt}
|
P {
color: red;
font-size: 12pt;
}
|
|
H2 {font-size: 12pt}
H2 {font-weight: bold}
H2 {font-family: verdana}
|
H2 {font: 12pt bold verdana}
|
CSS parancsok hatásköre
Öröklődés
Osztályok
Egyedi azonosítók
Pszeudo-osztályok
Formázás
Doboz modell
A CSS kétféle tartalmat különböztet meg elrendezés szempontjából:
- blokk-szintű elemek
- sorközi (inline) elemek
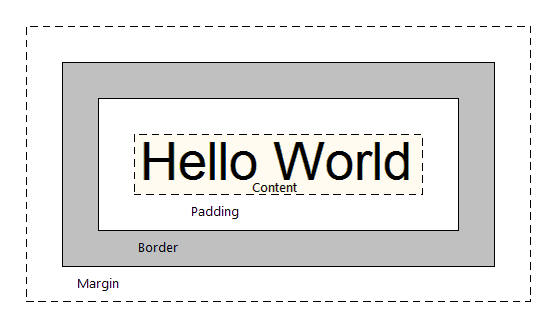
A blokk-szintű elemek mindig téglalap alakúak, a téglalap 4 rétegből tevődik össze.
Belülről kifelé: tartalom (content), kitöltés/ bélés (padding),
szegély (border), margó (margin). A külső három réteg méreteit külön-külön szabályozhatjuk: felül (top), jobbra (right), alul (bottom), balra (left).
DIV {
margin: 20px;
border-bottom: solid 2px;
padding-left: 10px;
padding-right: 10px;
}
Középre zárás CSS-sel
#centeredBox {
margin-left: auto;
margin-right: auto;
}
Pozicionálás
Háttérképek
DIV.szep {
background: no-repeat left;
background-image: url(hatter.gif);
height: 200px;
}
<div>Szöveg</div>
<div class="szep"> </div>
<div>Ez is szöveg.</div>
Karakterek
Szöveg
Listák
Weblap elrendezések CSS-sel
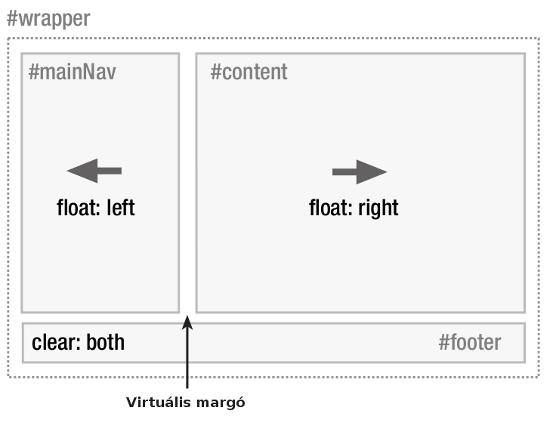
Menü és tartalom
HTML:
<div id="wrapper">
<div id="content">
...
</div>
<div id="mainNav">
...
</div>
<div id="footer">
...
</div>
</div>
CSS:
#wrapper {
width: 640px;
}
#content {
width: 520px;
float: right;
}
#mainNav {
width: 180px;
float: left;
}
#footer {
clear: both;
}
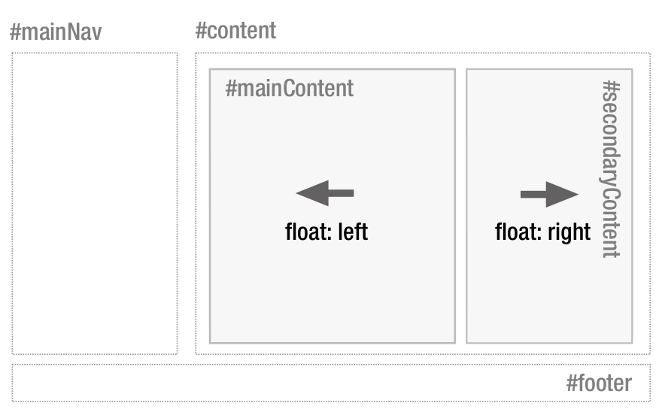
Tartalom két hasábban
Források
- Abonyi-Tóth Andor: Stíluslapok használata
- Budd, Andy: CSS Mastery