Egry
Készítsen weblapot Egry József festőművész bemutatására a következő leírás szerint:
- Az elkészítendő három állomány neve: eletrajz.html, katalogus.html és kep.html.
- Mind a három oldal azonos szerkezetű és színvilágú a leírás és a minta szerint.
- Az eletrajz.html oldal szövegét a festo.txt tartalmazza, a katalogus.html oldal táblázatát a html nyelven részben elkészített tablazat.txt állományban találja.
- A feladat megoldásához szükséges képek: ecset.jpg, fenykep.jpg és szivarvany.jpg.
A képek és a hivatkozások csak relatív útvonalmegadás esetén fogadhatók el.
Források
Feladatok
- Készítse el az eletrajz.html oldalt! Az oldal jellemzőinél állítsa be, hogy a háttérszín és a link színe maroon (#800000 kódú bordó szín); a szöveg színe fekete legyen!
- A tartalom mind a három oldalon egy olyan táblázatban helyezkedik el, amelynek tulajdonságai:
a.a szélesség 750 képpont;
b.a háttérszín lightyellow (#FFFFE0 kódú sárga szín);
c.a szegély mérete 5 képpont;
d.a cellák távolsága 0 képpont;
e.a cellamargó 5 képpont;
f.a táblázat első oszlopa 2 függőlegesen összevont cellából áll, és 120 képpont széles;
g.az első oszlop tartalmazza a menüt, amelyben mindig két link van (az a szöveg nem hivatkozás, amely az aktuális oldalra mutatna);
h.az első oszlop tartalma felülre és középre van igazítva.
- Az ecset.jpg képet képszerkesztő programmal arányosan kicsinyítse le 115 pont szélesre, és hátterét színezze át a táblázat háttérszínére! Az átalakított képet kisecset.jpg néven mentse!
- A táblázat első oszlopába a menüt készítse el! A szöveget a minta alapján gépelje be! Az elkészítendő állományokra a hivatkozásokat állítsa be!
Az alábbi beállítások legyenek érvényesek a cellára:
a.a „Menü” szó egyes címsor stílusú;
b.a menüpontok 4-es méretűek és félkövér stílusúak;
c.a kisecset.jpg kép a menü alatt található.
- A jobb felső cellában a cím („Egry József”) egyes szintű címsor és vízszintesen középre igazított. A böngésző keretén megjelenő cím szövege is ez legyen mindhárom lapon!
- Az oldal szövegét a festo.txt, a fotót a fenykep.jpg állományból illessze be a harmadik cellába! A képet igazítsa balra és – a mintának megfelelően – a szöveg mellette kezdődjön!
- Készítse el a katalogus.html állományt, amelynek szerkezete a közös leírásnak feleljen meg!
- A menüben a két másik oldalra való hivatkozást állítsa be; ne legyen önmagára mutató hivatkozás!
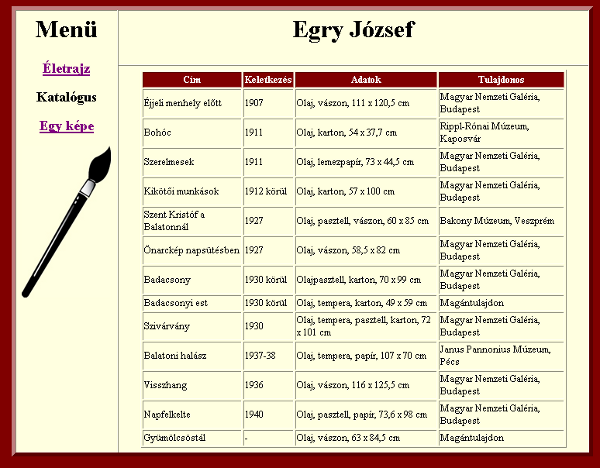
- A jobb alsó cellába kerülő 4 oszlopos táblázat html kódja a tablazat.txt állományban hiányos. Ezt egészítse ki a megfelelő tag-ekkel, és másolja át ebbe a cellába!
- Az átmásolt táblázat tulajdonságait állítsa be:
a.a szélesség 550 képpont;
b.középre igazított és a szegély vastagsága 1 képpont;
c.első sorának háttérszíne maroon (#800000 kódú bordó szín) és a szöveg színe fehér;
d.a táblázatban a betűméret 2-es.
- Készítse el a kep.html állományt! A menü hivatkozásait az első két oldal elvének megfelelően változtassa meg!
- A jobb alsó cellába a szivarvany.jpg képet szúrja be, és alá a kép címét 4-es betűmérettel, félkövér stílussal gépelje be a minta alapján! Mind a kettőt a cellában igazítsa középre!
Minta
eletrajz.html
katalogus.html
kep.html