Weblapok HTML nyelven
Áttekintés
A weboldalak HTML (Hyper Text Markup Language / Hiper Szöveg Leíró Nyelv) nyelven írt állományok. A HTML főleg formázási információkat tartalmaz. A "Hiper" jelentése: az oldalakon lehetnek más oldalakra mutató hivatkozások ("linkek").
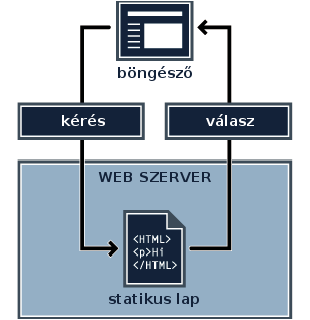
A HTML lapok legegyszerűbb esetben statikusak (tartalmuk nem változik), és egy szerveren tárolódnak. A felhasználók egy böngészőprogram segítségével töltik le és jelenítik meg a lapokat. Tehát a böngésző végzi a formázott megjelenítést, ő értelmezi a HTML kódot.

URL (Uniform Resource Locator / Egységes Erőforrás Leíró)
A weblapokon található hivatkozások más lapokra, képekre, filmekre, dokumentumokra mutathatnak. A hivatkozások megadásának szabványos módját URL-nek nevezzük.
Az URL szerkezete
protokoll://szerver-url/könyvtár/alkönyvtár/állomány
Példa URL-re
http://www.berzsenyi.hu/erben/www/C05/jegyzet0809/c05_1_20081114_permutacio.pdf
A HTML nyelv jelölői
A HTML nyelvű dokumentum egyszerű ("ASCII") szövegből és jelölőkből (tag) áll.
A tag-ek határozzák meg, hogyan kell formázni a letöltött weboldalt, illetve a tag-ek segítségével lehet vezérelni az oldal működését (hivatkozások, űrlapok,...).
Jelölők ("tag"-ek)
<tag> a szöveg, amire a "tag" vonatkozik </tag>
<tag paraméter="érték"> a szöveg, amire a "tag" vonatkozik </tag>
Lezáró nélküli tag-ek
Bizonyos tag-ek (például a sortörés (BR), kép beszúrás (IMG)) lezáró pár nélkül működnek.
sor <br>
sor <br>
sor
sor <br>
sor
A szigorúbb (XHTML) szabvány szerint ezeket is "illik" "lezárni", ennek rövid formája a következő:
sor <br/>
sor <br/>
sor
sor <br/>
sor
<img src="kép.png" />
Egy HTML állomány szerkezete
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8">
<title>Cím</title>
</head>
<body>
dokumentum tartalma...
</body>
</html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8">
<title>Cím</title>
</head>
<body>
dokumentum tartalma...
</body>
</html>
HTML szerkezet, ha a W3C ellenőrzőnek ("validator") is meg akarunk felelni
<?xml version="1.0"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd" >
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Szabványos HTML</title>
<meta http-equiv="content-type" content="text/html; charset=utf-8"/>
</head>
<body>
<h1 align="center">Szabványos HTML</h1>
<p>
Hibátlan...
</p>
</body>
</html>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd" >
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Szabványos HTML</title>
<meta http-equiv="content-type" content="text/html; charset=utf-8"/>
</head>
<body>
<h1 align="center">Szabványos HTML</h1>
<p>
Hibátlan...
</p>
</body>
</html>
Fejléc és dokumentum törzs
Fejléc
A fejlécben adhatjuk meg a lap (böngészőablak felső szegélyén megjelenő) címét és a karakterkódolást.
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8">
<title>Cím</title>
</head>
<meta http-equiv="content-type" content="text/html; charset=utf-8">
<title>Cím</title>
</head>
Ékezet teszt karakterláncok magyarul
ÁRVÍZTŰRŐ TÜKÖRFÚRÓGÉP
ÖT SZÉP SZŰZ LÁNY ŐRÜLT ÍRÓT NYÚZ
ÖT SZÉP SZŰZ LÁNY ŐRÜLT ÍRÓT NYÚZ
Dokumentum törzs
| Tag | Eredmény |
| <body bgcolor="#eaeada"> | háttérszín (színkóddal) |
| <body bgcolor="black"> | háttérszín (névvel) |
| <body background="hatter.png"> | háttérkép hivatkozás |
| <body link="#000000"> | link színe |
| <body alink="#ffffff"> | használatban lévő link színe |
| <body vlink="#cc0000"> | már használt link színe |
| <body text="#000000"> | szöveg szín |
| <body leftmargin="2"> | oldal szélétől a szöveg kezdése |
| <body topmargin="5"> | oldal tetejétől a szöveg kezdése |
Karakter formázások
| Tag | Eredmény |
| <b>Vastag betű</b> | Vastag betű |
| <i>Dőlt betű</i> | Dőlt betű |
| <tt>Írógép stílus</tt> | Írógép stílus |
| <u>Aláhúzás</u> | Aláhúzás |
| <sup>Felső index</sup> egyéb szöveg | Felső indexegyéb szöveg |
| <sub>Alsó index</sub> egyéb szöveg | Alsó indexegyéb szöveg |
| <pre>Előformázott szöveg sok $~~~$szóközzel</pre> | Előformázott szöveg sok szóközzel |
| <font size="4">Szöveg méret beállítás érték 1 és 7 közt van</font> | Szöveg méret beállítás érték 1 és 7 közt van |
| <font color="Chocolate">Színbeállítás színnel</font> | Színbeállítás szín nevével |
| <font color="#000000">Színbeállítás RGB kóddal</font> | Színbeállítás RGB kóddal |
| <font face="Times New Roman, Times, serif" >Szövegstílus</font> | Szövegstílus |
Bekezdés formázások, listák
| Tag | Eredmény |
| <p align="center/right/left">Szöveg</p> | Bekezdés igazítással |
| <div align="center/right/left">Szöveg</div> | Szakasz igazítással |
| <br> vagy <br/> | Sortörés (Nem kötelező lezárni) |
| <h1>Címsor(1-től 6-ig)</h1> | Címsor(1-től 6-ig) |
| <h2>Címsor(1-től 6-ig)</h2> | Címsor(1-től 6-ig) |
| <h3>Címsor(1-től 6-ig)</h3> | Címsor(1-től 6-ig) |
| <h4>Címsor(1-től 6-ig)</h4> | Címsor(1-től 6-ig) |
| <h5>Címsor(1-től 6-ig)</h5> | Címsor(1-től 6-ig) |
| <h6>Címsor(1-től 6-ig)</h6> | Címsor(1-től 6-ig) |
| <blockquote>Szöveg</blockquote> | Behúzás |
| <ul> <li>1.elem</li> <li>2.elem</li> </ul> | felsorolás
|
| <ol> <li>1.elem</li> <li>2.elem</li> </ol> | számozott lista
|
Hivatkozások
| Tag | Eredmény |
| <a href="http://www.berzsenyi.hu/erben">Honlap</a> | Abszolút hivatkozás("http://" kell) Honlap |
| <a href="galery.html">Link szövege</a> | Relatív hivatkozás(Saját honlapra mutat) |
| <a href="mailto://erben@berzsenyi.hu">Levél küldése.</a> | Levél küldése. |
| <a href="#lapteteje">Vissza a lap tetejére</a> | Lapon belüli hivatkozás |
| <p id="lapteteje">Szöveg</p> | Lapon belüli célpont(sokféle tag jó hozzá: div, table, tr, span) |
| <a name="lapteteje">Szöveg</a> | Lapon belüli célpont máshogy. |
Képek
| Tag | Eredmény |
| <img src="link"> | kép beszúrás |
| width="50%" vagy width="250" | kép szélessége |
| heigth="35% vagy height="200" | kép magassága |
| border="1" | keret mérete |
| <img src="tux.png" alt="Tux"> |  |
Táblázatok
| Tag | Eredmény | |||||
| <table></table> | Tábla | |||||
| <tr></tr> | Sor(Cellák nélkül ne írj bele szöveget!) | |||||
| <td></td> | Cella | |||||
| cellspacing="x" | Cellák közti távolság | |||||
| cellpadding="x" | Szöveg távolsága a cella keretétől | |||||
| bgcolor="szin" | Táblázat, sor vagy cella háttérszíne. | |||||
| background="kép" | Táblázat, sor vagy cella háttér képe. (Nem W3C szabvány!) | |||||
| align="left/center/right" | Táblázat igazítása. | |||||
| valign="top/middle/bottom" | Cellatartalom függőleges igazítása. | |||||
| width="50%" vagy width="200" | Hosszbeállítás (table és td után is írhatod) | |||||
| height="60%" vagy height="300" | Magasságbeállítás (table, tr és td után egyaránt használható) | |||||
| <table border="1"> <tr> <td>1.cella</td> <td>2.cella</td> <td rowspan="2">Oszlopban összevont cella</td></tr> <tr> <td colspan="2">Sorban összevont cella</td> </tr></table> |
| |||||
